基幹システムのWebアプリ!UX向上のためのUIデザインとは?

基幹システムの導入を検討されるとき、どのように判断されますか?
価格、機能性、歴史・経験、サポート体制など、検討の背景によって、判断基準はさまざまかと思います。
今回の記事は、その中でも利用時の満足度につながるUIデザインに焦点を当てています。
販売管理システムにおいて、機能数や管理項目が多くなりがちなため、UXを損なわないUIデザインは欠かせない要素と言えます。
弊社製品はWebアプリとして提供していますので、その目的を踏まえたUIデザインの考え方をご紹介します。
目次
そもそも、UI、UXとは

本題の前に、UI、UXについて、確認しておきましょう。
システム開発や導入およびその検討において目にするUIやUXは何を指すものか、以下にまとめます。
ユーザインターフェース(UI)とは
人とシステムが情報をやりとりするときの入出力の手段を指します。
基幹システムにおいて、例えば、伝票入力のための画面や伝票発行の仕組みがUIと言えます。
見た目にとらわれがちな単語ですが、仕組みの目的に裏打ちされた機能性を有していなければなりません。
この機能性ですが、管理項目や要素の多さを指すものでなく、達成すべき目的のみを意識して利用することができるものを指します。
利用者からすると、仕組み自体は意識せず、目的を達成できるものが求められると考えられます。
ユーザ体験(UX)とは
人がシステムを利用することによって得られる体験を指します。
体験自体は主観的な評価によるもののため、具体的な効果を示す指標であるUXハニカムについて記載しておきます。

[引用] http://semanticstudios.com/user_experience_design/
・役に立つ
・使いやすい
・好ましい
・見つけやすい
・アクセスしやすい
・信頼できる
この6つの要素を満たすことによって、利用者が価値のある体験を得られる仕組みであるといえる指標のことです。
上記を踏まえて、UXとは、目的の達成によって、より効果を強く感じられるものであると考えられます。
基幹システムをWebアプリとして導入する目的は
基幹システムは、ビジネスにおける売上の向上や業務の効率化を目標とする仕組みです。
利用者は企業内の方に限定されるものと考えられますので、対取引先のECサイトなどと異なり、インターネット上に公開する必要性はありません。
一方、Webアプリは場所、タイミング、端末などの環境に関わらず、一定の前提条件を満たすことによって利用できる利点が挙げられます。
弊社の過去製品におきましても、ハンディターミナルのような携帯端末は利用されてきましたが、専用端末を利用することができない故に一部の業務を切り出したに過ぎません。
また、基幹業務における状況を把握、認識できることによって、業務効率化のようなUXの向上につながると考えられます。
加えて、昨今の社会情勢としてテレワークの急速な普及があり、動作環境の限られる仕組みは選択肢から避けられることもあると思います。
これらのことから、弊社は基幹システムをWebアプリとして提供しています。
基幹システムとしてのWebアプリにおけるUIデザインのポイントは

UIのデザインにおいて、UXが高くなる仕組みを目標としなければなりません。
これはプラットフォームや作るものに限定されない前提ですが、ここでは基幹システムをWebアプリとして実装するときに配慮すべき点を考えていきます。
先に挙げましたUXハニカムの指標を元に確認していきましょう。
役に立つ
大前提として、有用なシステムである必要があります。
基幹業務に携わる方々にとって、システムを利用することが業務改善や売上向上のような目的の達成につながらなければなりません。
基幹業務にかかわる情報の管理とそれを管理するための機能の実装は、最低限満たすべき要素と考えられます。
使いやすい
操作方法がわかりやすい、覚えやすい、混乱させない、間違えにくいなどと感じられる仕組みが使いやすいシステムであると考えられます。
販売管理システムにおいては、管理項目の多さや多岐に渡る機能を使い分ける必要があり、なるべく業務に沿って直感的に使える仕組みが求められます。
そのため、情報量を減らして考えさせない、エラーを起こさない仕組みも使いやすいと感じていただける要素ではないでしょうか。

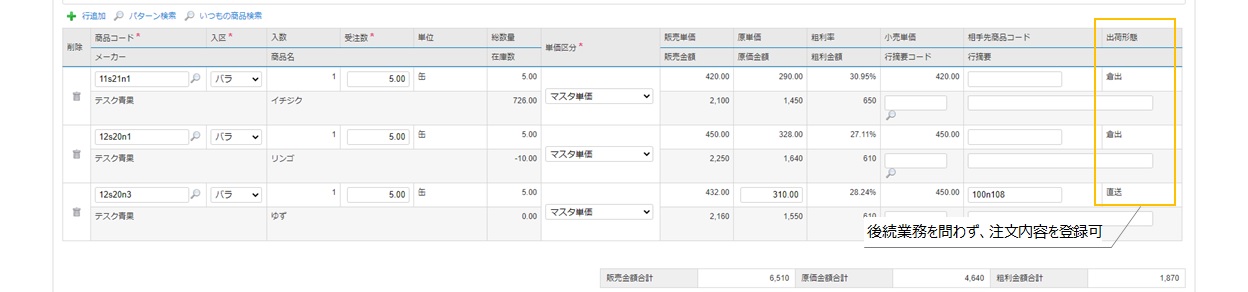
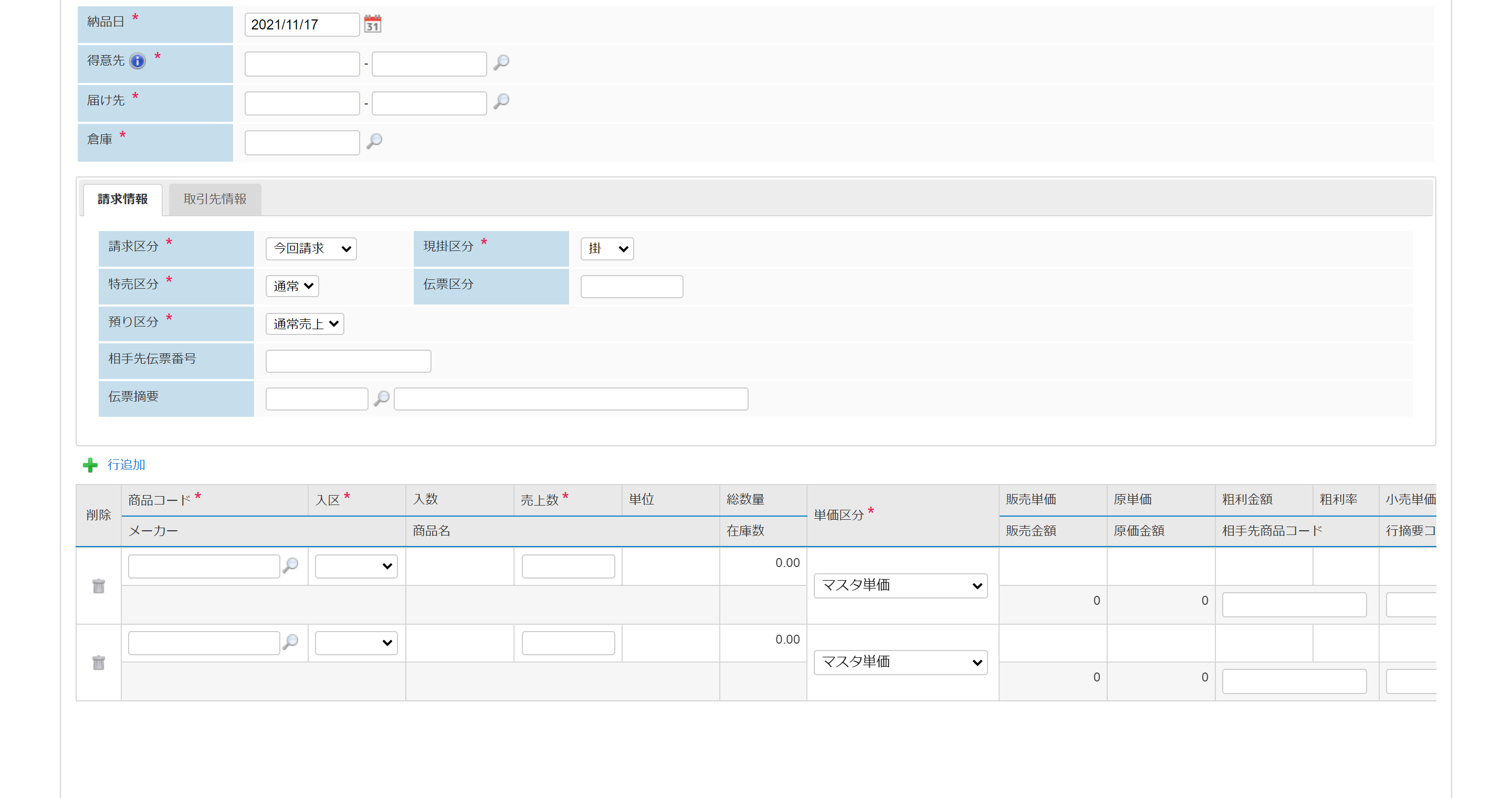
↑ 受注入力の画面(抜粋)です。商品属性などによって、続く業務の流れは変わりますが、入力時にそれを意識させないつくりとしています。
好ましい
基幹システムに対する好ましさは、利用者の感性によって、種々の受け取り様があると思います。
システム全体における情報のアイコン化を例に挙げます。
利用者が読み取る情報量は増やしたいですが、プレーンなテキストとして表示してしまうと、情報過多になり、操作ミスなどを引き起こしかねません。
一方、管理する情報によって、アイコン化してしまうと一見して理解しづらくなるものもあると思います。


↑ アイコンとテキストの比較例です。どちらも意味は理解できると思いますが…。
見つけやすい
目的の機能、動作を探しやすい、状態を認識しやすいなどと感じられることによって、見つけやすさが備えられているシステムであると考えられます。
販売管理システムは様々な役割の利用者が携わる業務に応じて操作する仕組みです。
利用者に応じて操作する機能が異なり、また、処理結果が随時遷移するため、それらの探しやすさがシステム利用における効率化につながると考えられます。


↑ ログインユーザごとのメニュー画面例です。利用者が持つ権限に応じてメニューへ表示する機能を制御しています。

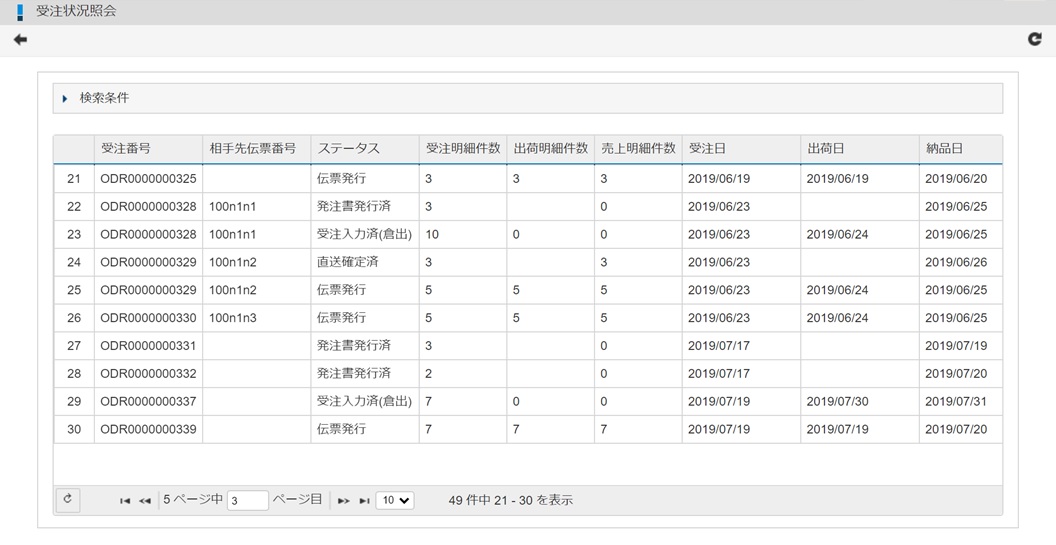
↑ 受注状況照会の画面です。受注から売上までの業務の遷移状況を一覧検索することができます。
アクセスしやすい
基幹業務を執り行う様々な環境において、機能の目的を満たせるシステムでなければいけません。
また、経営判断を任されるような利用者であれば、社外から実績値を照会したいと考えられることもあるかと思います。
Webアプリであれば、ネットワーク環境とブラウザによって、おおよその利用前提を満たすことができるでしょう。

↑ 伝票入力の画面です。多くのケースにおいて、事務所から入力することになると思われるため、PCの利用を前提としているUIデザインです。

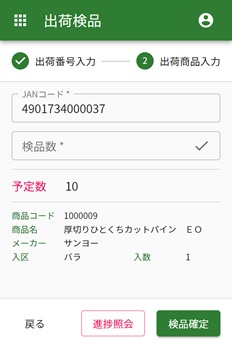
↑ 検品入力の画面です。倉庫など事務所から離れた場所において使用される想定のため、モバイル端末の利用を前提としているUIデザインです。
信頼できる
セキュリティ的な要素だけでなく、動作の一貫性や操作結果の正確性、最新性によって、信頼性の高いシステムであると感じていただけると考えています。
基幹業務のタイムスケジュールに応じて、リアルタイム性を担保すべき領域を整理し、実現させる必要があります。
このとき、業務量や利用者数、スケジュールなどに認識違いが発生すると、リソースを追加せざるを得なくなる可能性もあります。
【まとめ】基幹システムとしてのWebアプリ!UX向上のためのUIデザインとは?
基幹システムをWebアプリとして導入、およびその検討において、価値判断の基準になるUIデザインをご紹介しました。
基幹システムは、基幹業務に関する情報を管理するため、情報量が多く、機能数も多岐に渡ります。
これらを基幹業務に沿って自然と利用していただける仕組みとするため、お客様の基幹業務に対する知識、経験は欠かせません。
弊社製品は流通業様向けに特化し、これまで多くのお客様に導入されてきました。また、その導入実績に裏打ちされた経験を持つ社員も所属しています。
利用者の方に価値のあるシステムを提供することができると思いますので、検討の際は弊社にお声がけください。
本ブログを執筆したのは、名古屋に本社を置く流通業に特化したシステムベンダー「株式会社テスク」です。
小売業向け基幹システム「CHAINS」、卸・メーカー様向け基幹システム「GROWBSⅢ」を提供してますので、ぜひご覧くださいませ。
著者:株式会社テスク
愛知県名古屋市に本社を構え、1974年から流通業向け業務システムの構築に特化してきたシステムベンダーです。小売業向け基幹システム「CHAINS」は400社以上、卸売業向け販売管理システムは200社以上の企業様に導入されており、これまでに蓄積したノウハウを活かして、流通業の業務改善や経営課題の解決を支援しています。

